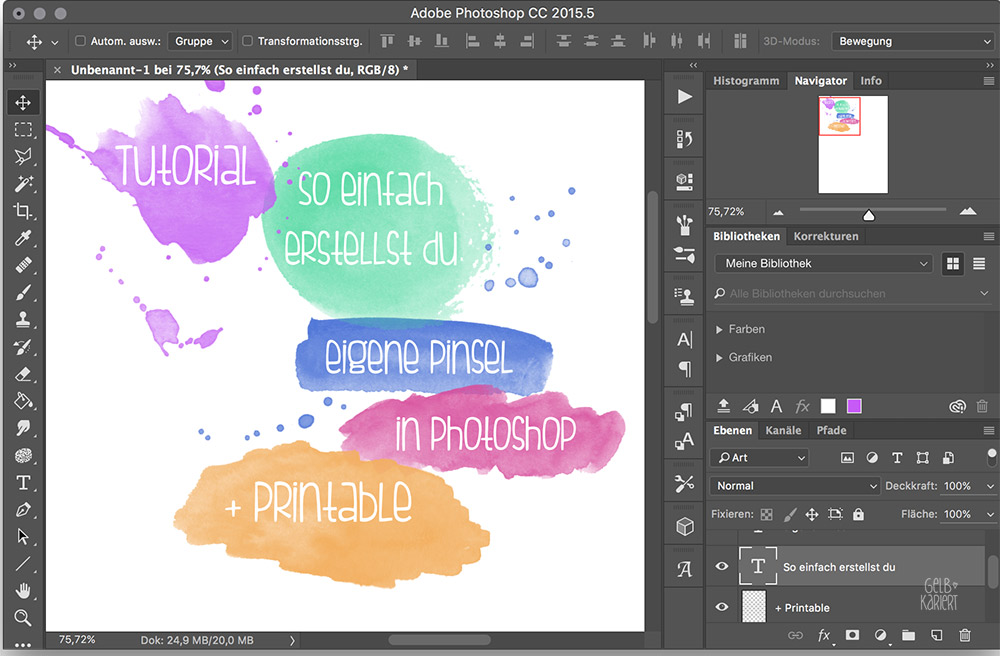
Heute gibt es noch ein Tutorial zu Photoshop. Ich arbeite ja total gerne damit, kenne aber nur einen Bruchteil der Funktionen. Eine Funktion, die ich häufig benutze, ist das Erstellen eigener Pinsel/ Brushes. Das geht so unglaublich einfach und man kann sie für viele Dinge einsetzen. Ein digitalisiertes Lettering kann man wunderbar mit ein paar Spritzern, Punkten, Strichen oder was auch immer pimpen.
Material
- Aquarellpapier
- schwarze Wasserfarbe oder Aquarellfarbe
- Pinsel
- Scanner, Rechner
- Photoshop
Pinsel malen
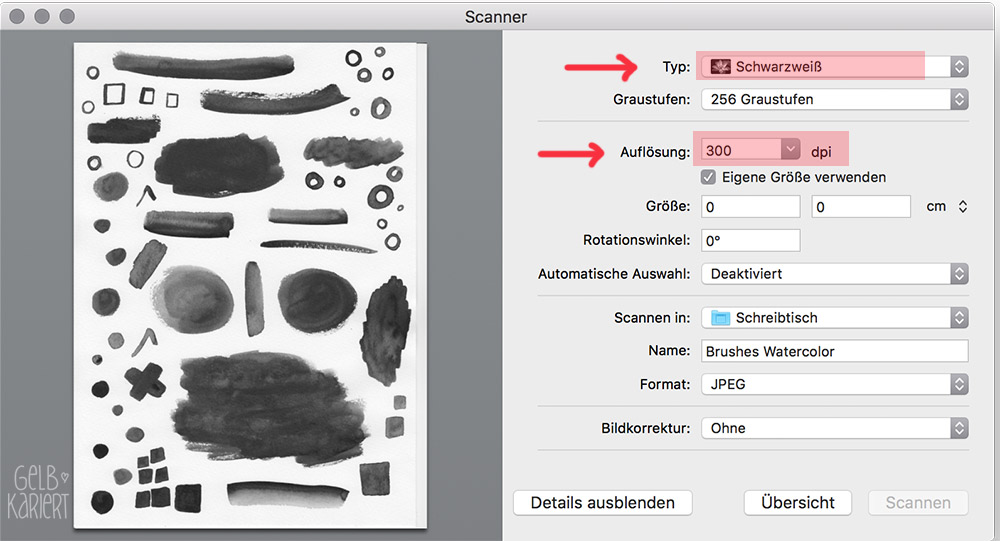
Zuerst male ich mit schwarzer Wasserfarbe verschiedene Linien, Tropfen, Punkte, Kreise, Herzen, Sterne, … auf das Aquarellpapier. Da kann man seiner Phantasie freien Lauf lassen. Am besten gelingt das mit schwarzer Farbe, da der Kontrast so besser wird. Besonders schön ist es, wenn man den Wasserfarben Effekt erkennen kann und nicht alles flächig schwarz ist.

Digitalisieren mit Photoshop
Das getrocknete Blatt scanne ich dann ein. Der „TYP“ ist „Schwarzweiß“ und die „Auflösung“ 300 dpi.

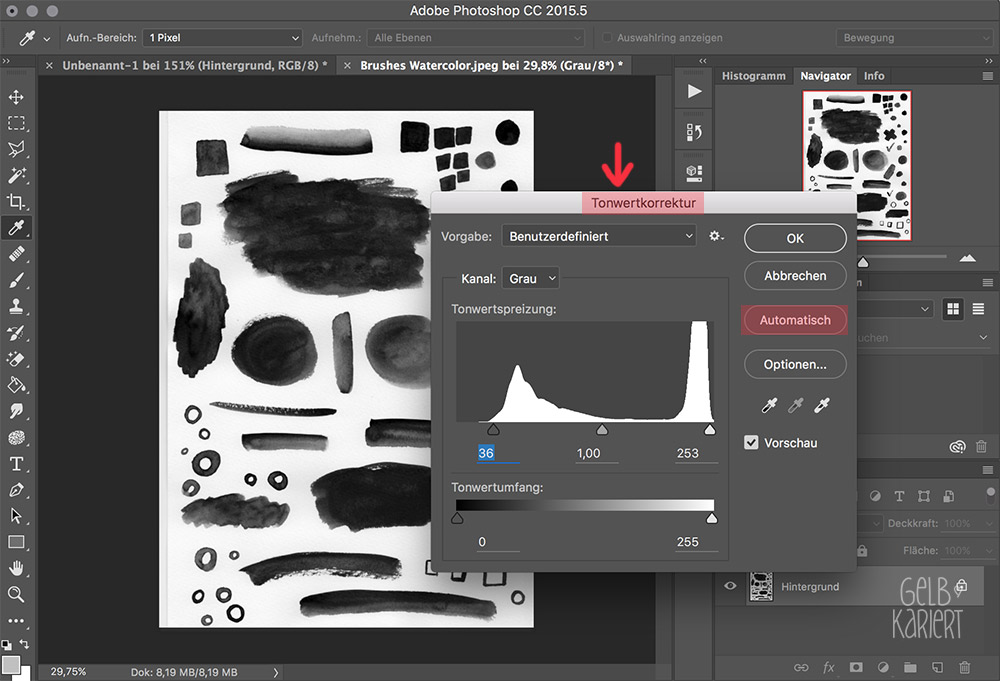
Nun öffne ich die als JPEG gespeicherte Datei in Photoshop und verbessere zunächst die Farben etwas: Bild – Korrekturen – Tonwertkorrektur. Meistens reicht es, die automatische Funktion auszuwählen, aber man kann ruhig auch etwas mit den Reglern probieren.

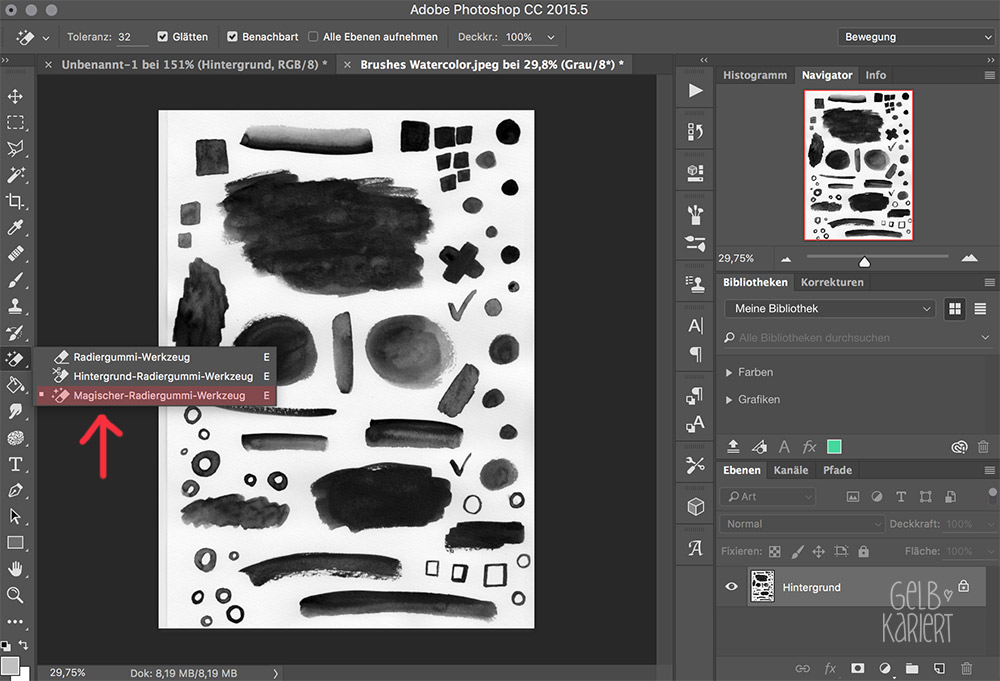
Da ich Pinsel erstellen möchte, stelle ich das Bild zunächst frei. Dazu benutze ich wie schon bei dem Tutorial zum Digitalisieren das „Magischer – Radiergummi – Werkzeug“. Einfach auswählen und in den weißen Bereich des Bildes klicken.

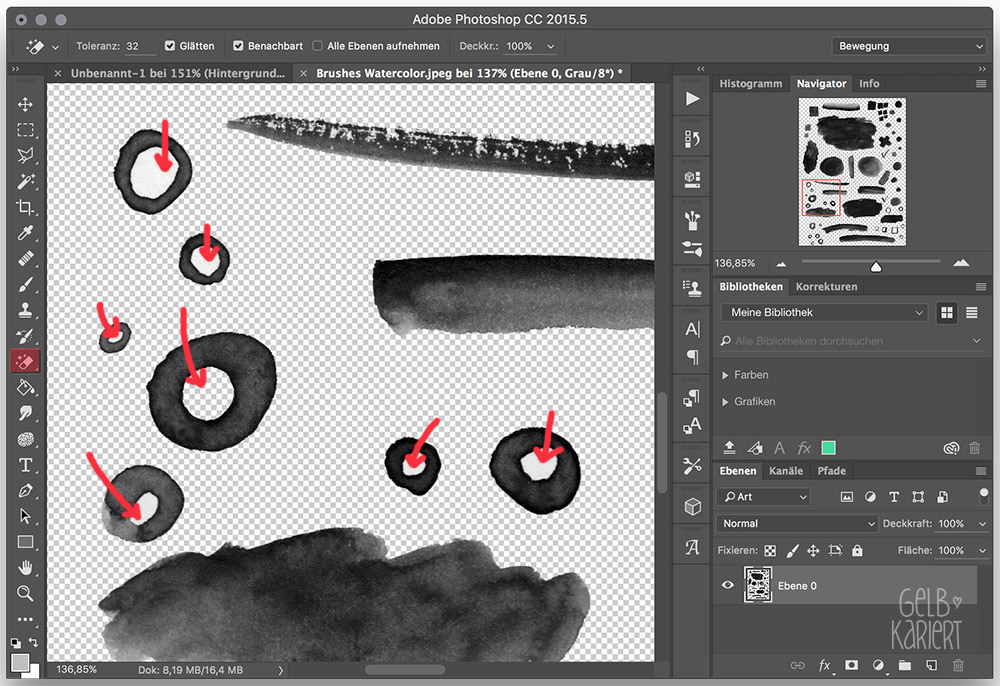
Dann bereinige ich noch ein paar Stellen, die noch weißen Hintergrund enthalten.

Und auch Stellen, die durch das Malen mit dem Pinsel entstehen und transparent sein sollen. Das geht am einfachsten mit dem normalen „Radiergummi – Werkzeug“. Dabei muss man auch nicht ganz genau sein, das fällt nachher nicht auf.

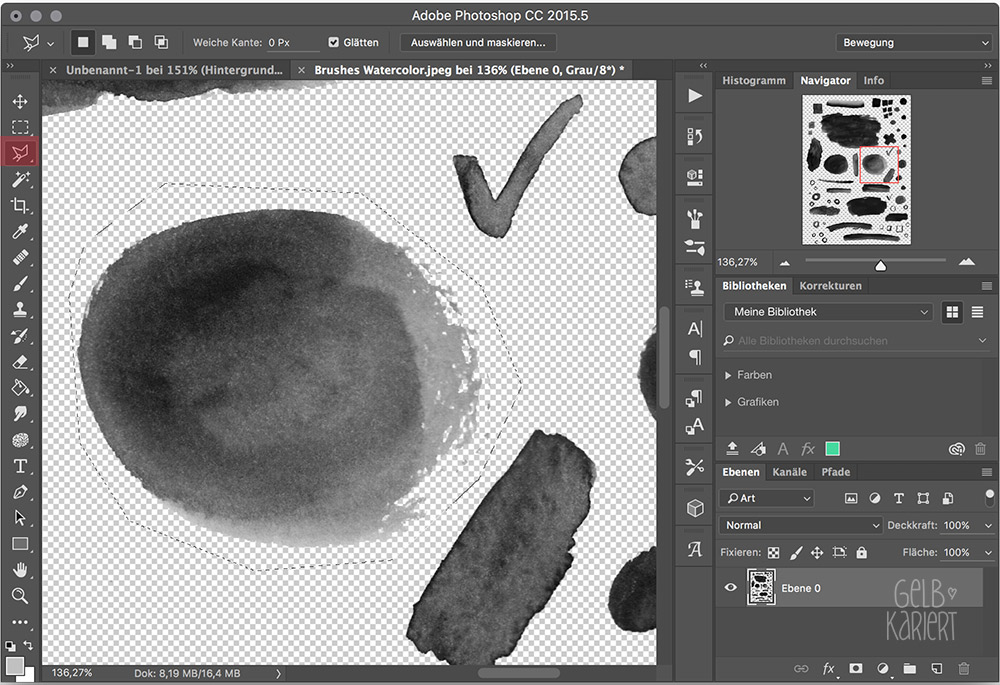
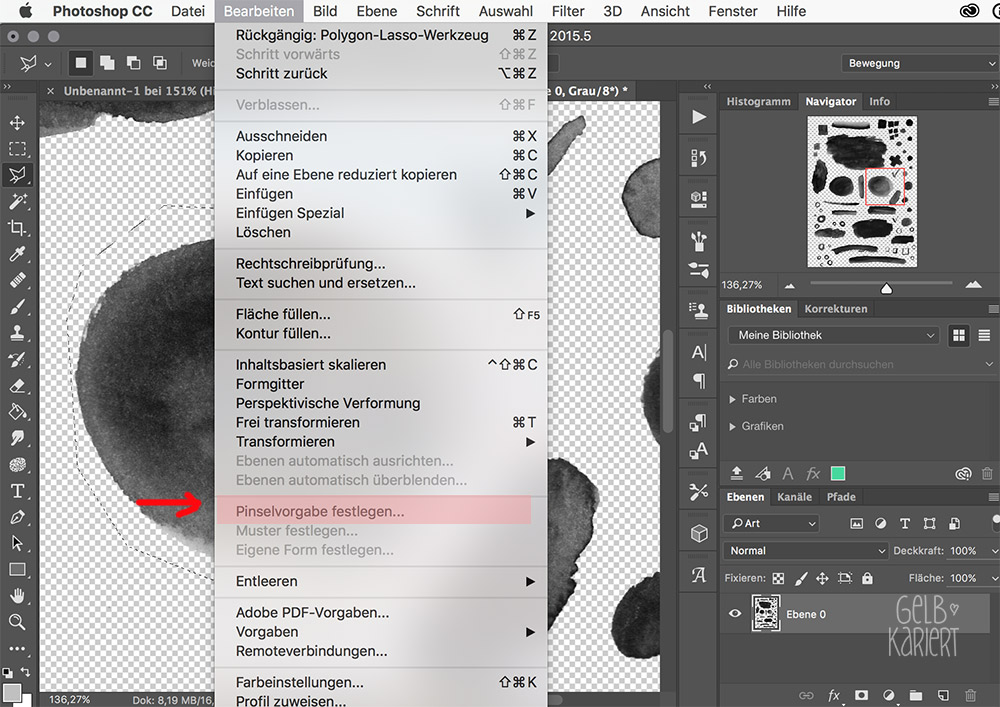
Als nächstes wähle ich mir einen Bereich aus, der ein neuer Pinsel werden soll. Ich verwende dazu am liebsten das „Polygon – Lasso Werkzeug“ und zeichne eine grobe Linie um den gewählten Bereich.

Im nächsten Schritt klicke ich auf: Bearbeiten – Pinselvorgabe festlegen.

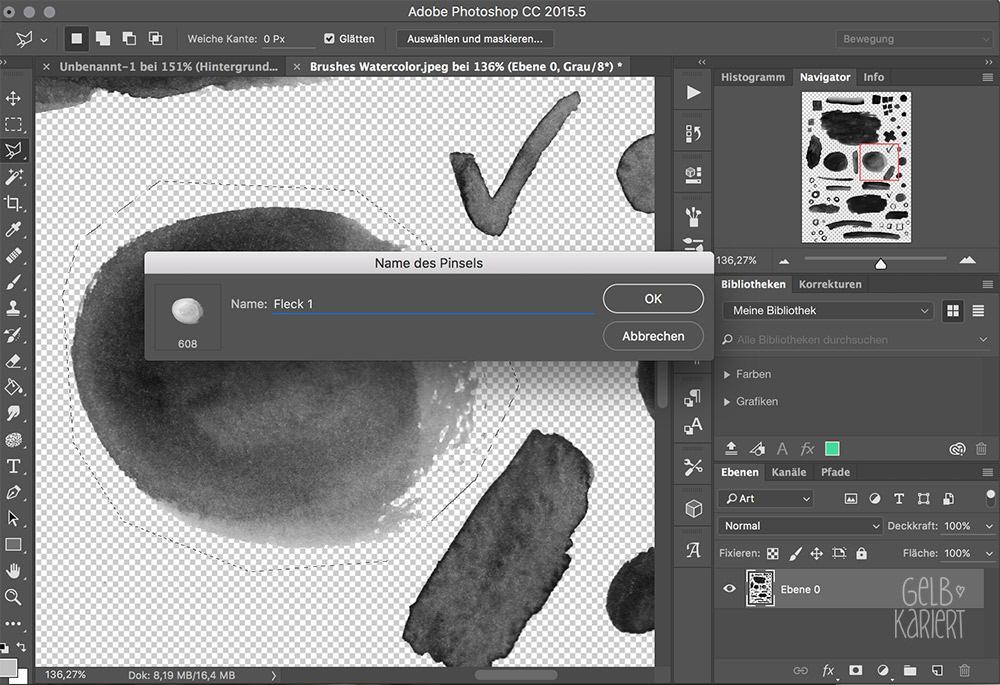
Nun kannst du deinem Pinsel einen Namen geben und auf OK klicken. Das war es schon.

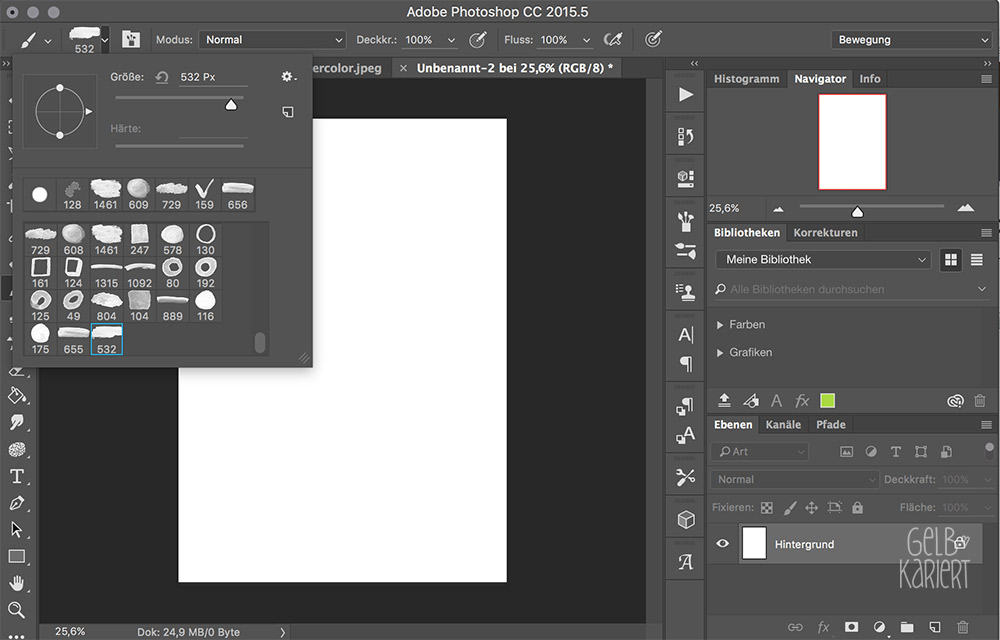
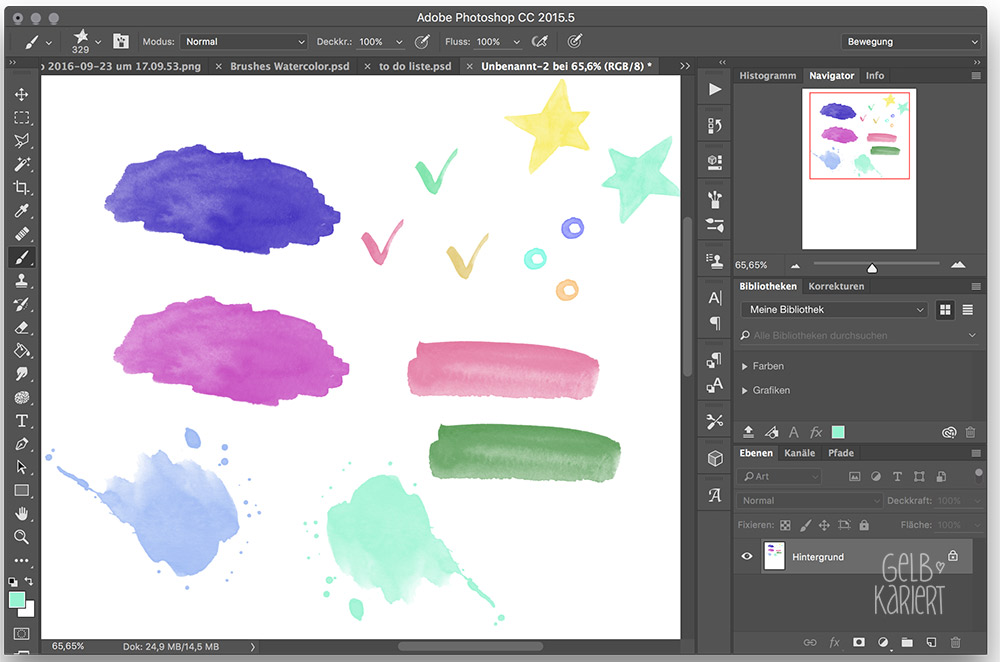
Jetzt kann man die selbst erstellten Pinsel auswählen und das beste ist, sogar verschiedene Farben verwenden!